Mein Service
Bereits seit 2008 greifen Agenturen und mittelständische Unternehmen auf mich als Freelancer zurück und profitieren dabei von meiner Expertise in den Bereichen Frontend-Entwicklung und TYPO3.
Frontend
Bei meiner Arbeit setze ich voll auf die Webstandards HTML, CSS und Javascript. Ich lebe BEM und ITCSS und um meine Arbeit effizienter und qualitativer zu machen, nutze ich Sass und Build-Werkzeuge wie Grunt oder Gulp. Gerne erstelle ich Ihnen statische HTML-Vorlagen als Basis zur anschließenden Integration in Ihr CMS.
TYPO3
Als TYPO3-Integrator übernehme ich Installation und Administration Ihres TYPO3 CMS. Ich binde vorliegende HTML-Vorlagen mittels Fluid-Templates ein und nutze meine fundierten TypoScript-Kenntnisse dazu, Ihre Website zum Leben zu erwecken.
PHP- oder Extension-Entwicklung biete ich nicht an.
Performance
Die Performance einer Website ist ein maßgeblicher SEO-Faktor und gerade auch für Mobile-Geräte und Mobilfunkverbindungen relevant. Ich helfe bei der Optimierung.
Teamwork
Ihr Entwicklungsteam verstärke ich durch meine jahrelange Erfahrung & Expertise und meinen guten Blick – sowohl aufs Detail, aber auch aufs große Ganze. Agile, Git und Empathie sind für mich keine Fremdwörter. Nur Remote.
Arbeiten

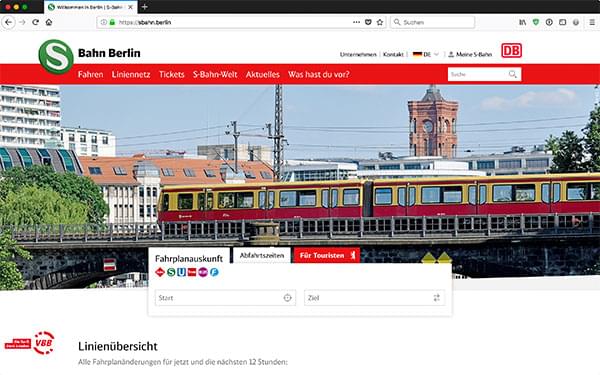
S-Bahn Berlin
Integration eines statischen Frontend-Prototypen ins CMS TYPO3.
Themen: TYPO3-Integration, Sitepackage, Custom Elements, Berechtigungen, Architektur
Im Auftrag von: familie redlich :digital

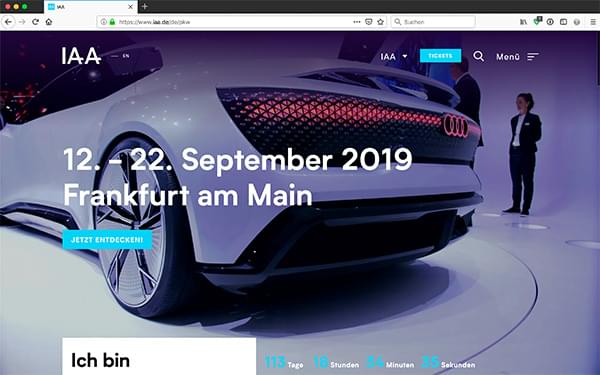
IAA
Entwicklung eines statischen Frontend-Prototypen mit Pattern Lab
Themen: Frontend-Entwicklung, FE-Architektur, CSS, Sass, Inuit CSS, RWD, Responsive Webdesign, Javascript, ITCSS, Pattern Lab, Twig
Im Auftrag von: interactive tools

Folio-Familie.de
Planung und Umsetzung des Website-Relaunches
Themen: Projektleitung, Agile, Scrum, Konzeption, Frontend-Entwicklung, FE-Architektur, CSS, Sass, Inuit CSS, RWD, Responsive Webdesign, Javascript, ITCSS, Pattern Lab
Im Auftrag von: SteriPharm

Microsite „Folio men“
Planung und Umsetzung des Website-Relaunches
Themen: Projektleitung, Agile, Scrum, Konzeption, Frontend-Entwicklung, FE-Architektur, CSS, Sass, Inuit CSS, RWD, Responsive Webdesign, Javascript, ITCSS, Pattern Lab
Im Auftrag von: SteriPharm

Microsite „Nausema“
Planung und Umsetzung des Website-Relaunches
Themen: Projektleitung, Agile, Scrum, Konzeption, Frontend-Entwicklung, FE-Architektur, CSS, Sass, Inuit CSS, RWD, Responsive Webdesign, Javascript, ITCSS, Pattern Lab
Im Auftrag von: SteriPharm

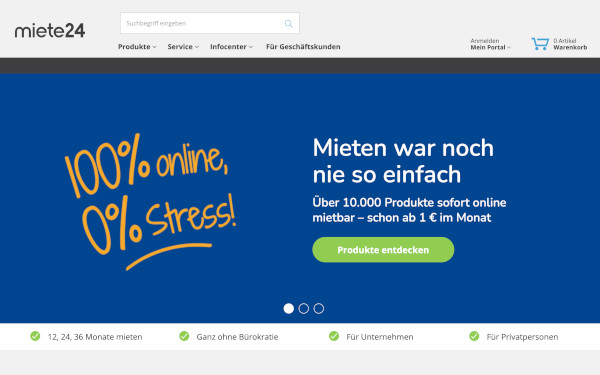
Mietportal miete24
Frontend-Entwicklung und Performance-Optimierung
Themen: Konzeption, Frontend-Entwicklung, FE-Architektur, Performance-Optimierung, CSS, Sass, RWD, Responsive Webdesign, Javascript, ITCSS
Im Auftrag von: Miete24 P4Y GmbH

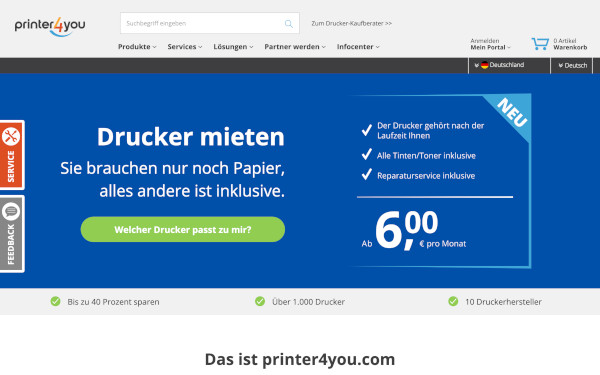
printer4you
Frontend-Entwicklung und Performance-Optimierung
Themen: Konzeption, Frontend-Entwicklung, FE-Architektur, Performance-Optimierung, CSS, Sass, RWD, Responsive Webdesign, Javascript, ITCSS
Im Auftrag von: Miete24 P4Y GmbH

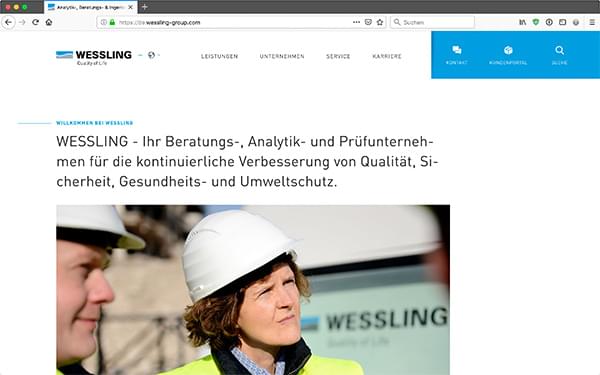
WESSLING GmbH
Entwicklung eines statischen Frontend-Prototypen mit Pattern Lab
Themen: Frontend-Entwicklung, FE-Architektur, CSS, Sass, Inuit CSS, RWD, Responsive Webdesign, Javascript, ITCSS, Pattern Lab, Twig
Im Auftrag von: interactive tools

Deutsches Rotes Kreuz
Erstellung eines statischen Prototypen zur späteren Integration im CMS TYPO3
Themen: FE-Architektur, CSS, Sass, Inuit CSS, Foundation, RWD, Responsive Webdesign, Javascript
Im Auftrag von: familie redlich :systeme

BUND: Spendenformulare
Erstellung eines statischen Prototypen und spätere Integration im CMS TYPO3
Themen: FE-Architektur, CSS, Sass, Pattern Lab, TYPO3-Integration, RWD, Responsive Webdesign, Javascript
Im Auftrag von: CPS-IT

BMBF
Erstellung eines statischen HTML-Prototypen für den Web-Relaunch des Bundesministeriums für Bildung und Forschung
Themen: Prototyping, HTML, RWD, Responsive Webdesign, Sass, FE-Architektur, BITV, Accessibility, Javascript
Im Auftrag von: familie redlich :systeme

BMUB: Weihnachtsanimation
Erstellung einer interaktiven Weihnachtsszene als Spezialbühne für die Website des Bundesumweltministeriums
Themen: SVG, Animation, Javascript, Snap.svg, CSS, RWD
Im Auftrag von: CPS-IT

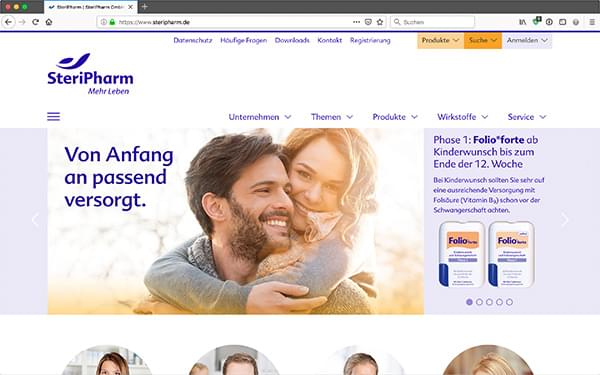
SteriPharm.de
Erstellung eines statischen FE-Prototypen und Integration in TYPO3
Themen: FE-Architektur, CSS, ITCSS, RWD, Pattern Lab, TYPO3, Responsive Webdesign, Javascript
Im Auftrag von: SteriPharm

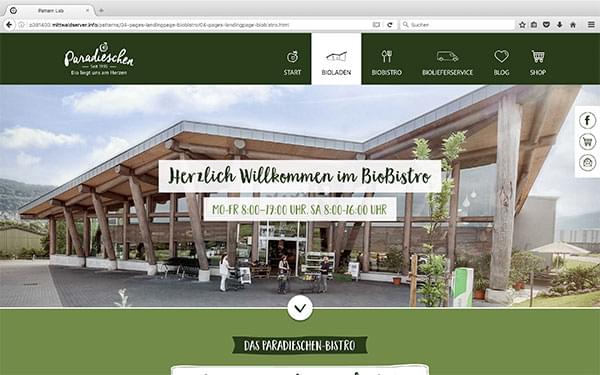
Paradieschen
Erstellung eines statischen HTML-Prototypen zur späteren Integration in TYPO3
Themen: Frontend-Entwicklung, Prototyping, HTML, Responsive Webdesign, Pattern Lab, Sass, CSS, Gulp, SVG, Javascript
Im Auftrag von: marketingworkx

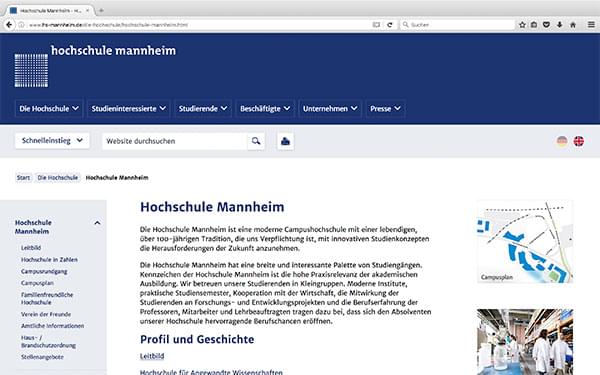
Hochschule Mannheim
Erstellung eines statischen Prototypen und Unterstützung bei der Integration in TYPO3
Themen: FE-Architektur, CSS, ITCSS, RWD, Pattern Lab, TYPO3, Seamless Relaunch, Responsive Webdesign, Javascript
Im Auftrag von: CPS-IT

Soziopolis
Integration eines fertigen statischen Prototypen ins CMS TYPO3.
Themen: TYPO3-Integration, technisches Konzept TYPO3, Frontend-Anpassungen
Im Auftrag von: familie redlich :systeme

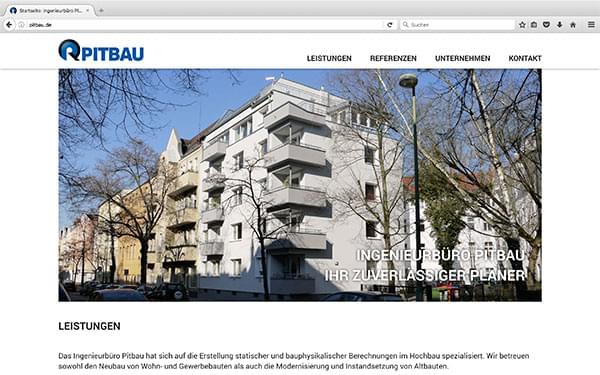
Ingenieurbüro Pitbau
Erstellung eines statischen Prototypen und anschließende Integration in TYPO3
Themen: FE-Architektur, CSS, ITCSS, RWD, TYPO3, Responsive Webdesign, Multidomain, laufender Support, Javascript
Im Auftrag von: Ingenieurbüro Pitbau

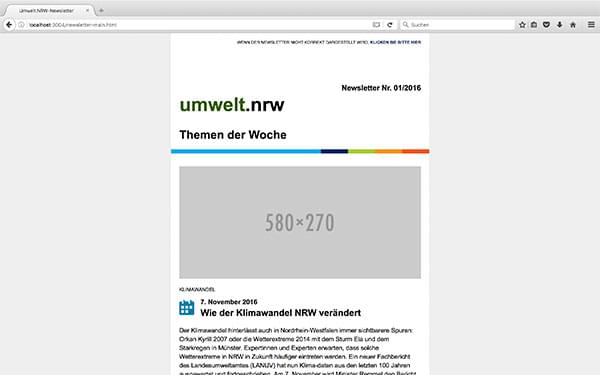
Umwelt.NRW: Presseportal
Erstellung eines statischen Prototypen und spätere Integration im CMS TYPO3
Themen: FE-Architektur, CSS, Sass, Pattern Lab, TYPO3-Integration, RWD, Responsive Webdesign, Javascript
Im Auftrag von: CPS-IT

ZEW: Interaktive Infografik
Erstellung eines interaktiven Bühnenelements für den Webauftritt des Zentrums für Europäische Wirtschaftsforschung
Themen: Prototyping, HTML, CSS, Sass, Animation, SVG, RWD, Responsive Webdesign, Javascript
Im Auftrag von: CPS-IT

ADH
Komplette technische Umsetzung des Web-Relaunchs des Allgemeinen Deutschen Hochschulsportverbands im Jahre 2009
Themen: Frontend, TYPO3, HTML, CSS, Javascript, Extension-Integration, technisches Konzept
Im Auftrag von: mobile-ad-media GmbH

Health Week
Unterstützung bei der TYPO3-Integration
Themen: TYPO3, Extension-Integration, Kalender, Frontend-Anpassungen
Im Auftrag von: familie redlich :systeme

CeBIT Award
Frontend-Entwicklung und TYPO3-Integration zur Erstellung des Webauftritts zum CeBIT Award
Themen: Frontend, HTML, CSS, Sass, TYPO3, Extension-Integration, Javascript
Im Auftrag von: familie redlich :systeme

Hochschule Bremerhaven
Unterstützung bei der technischen Umsetzung (Frontend-Entwicklung, TYPO3-Integration) des Web-Relaunches
Themen: TYPO3, Extension-Integration, Benutzer & Rechte, Frontend, RWD, Sass, Javascript
Im Auftrag von: familie redlich :systeme

TYPO3camp Berlin
Technische Umsetzung (Frontend, TYPO3-Integration, Support) des Webauftritts des TYPO3camp Berlins
Themen: HTML-Prototyping, Sass, Javascript, CSS, TYPO3, Redaktion, Administration
Im Auftrag von: TYPO3camp Berlin
Kunden & Partner